ブログ記事に写真や画像を入れるときにブログの背景との境界がわかりにくくなることがあります。
そういうときは画像に枠線を付けると見やすくなることがあります。
WordPressテーマ SnowMonkeyで「追加CSS」を使った画像に枠線を付ける方法をお伝えします。
画像に枠線を付けるとこうなる
下の画像は枠線を付けていない画像です。ブログの背景と同じ色で境界がわかりにくくなっています。

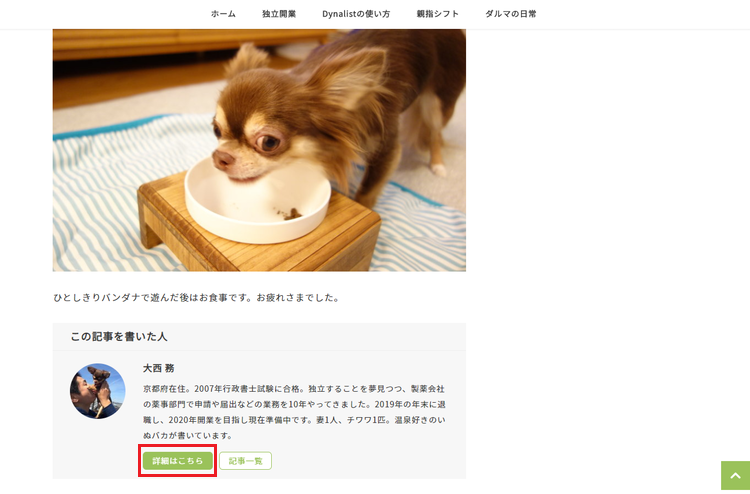
枠線を付けることで見やすくなりました。

追加CSSにコードを入力する
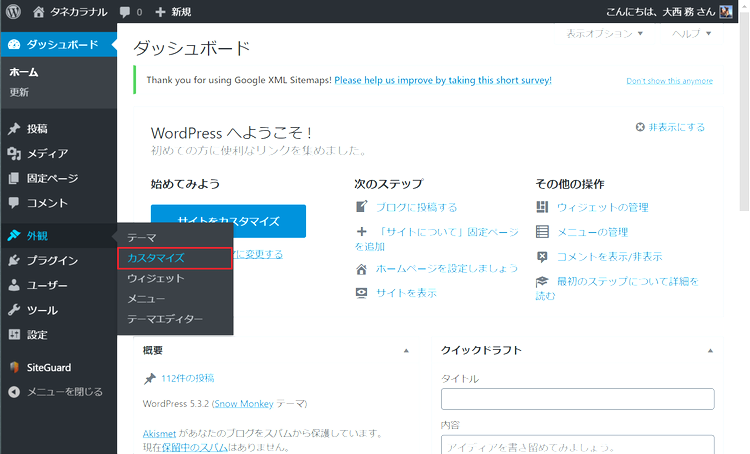
WordPressの管理画面を開きサイドバーメニューの 「外観」→「カスタマイズ」をクリックします。

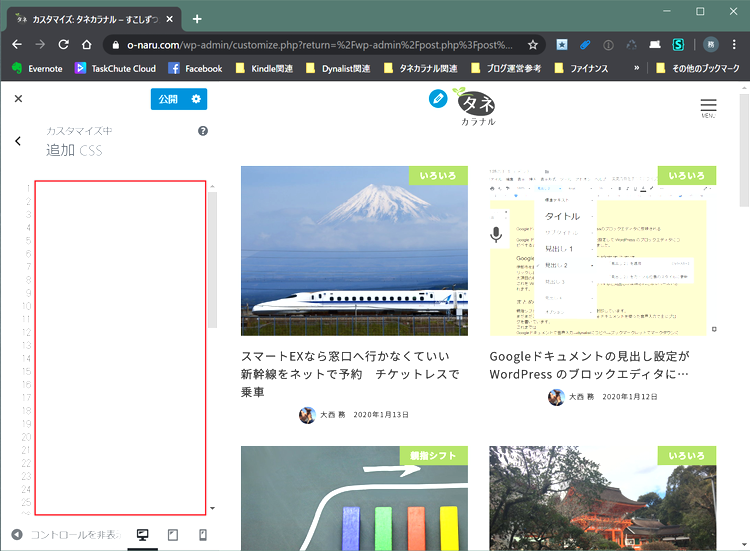
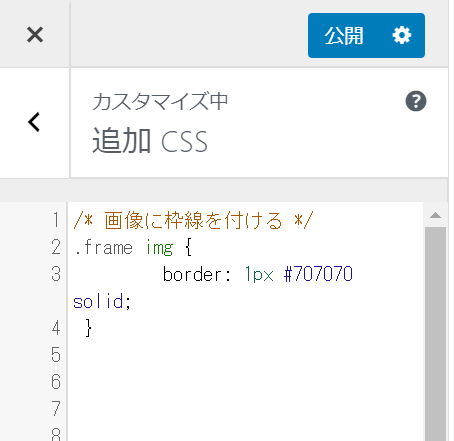
カスタマイズのメニューが開くので「追加CSS」をクリックします。

赤枠で囲んだところにコードを入力します。

コードは以下のものを入力します。
.frame img {
border: 1px #707070 solid;
}
「frame」 という文字列(クラス名)は 好みに応じて変更しても構いません。画像ごとに枠線を付けるときに使うので忘れにくいものにしておきましょう。例えば「wakusen」「waku」などでもいいでしょう。
「1px」が枠線の太さ、「#707070」が色、「solid」がスタイルを設定しています。好みに応じて変えてみてください。

追加CSSのコードは1度入力すれば、記事ごとに設定する必要はありません。 記事ごとに設定するのはこのあと説明する「高度な設定」に入力することだけです。
「高度な設定」 で 画像ごとに枠線を設定する
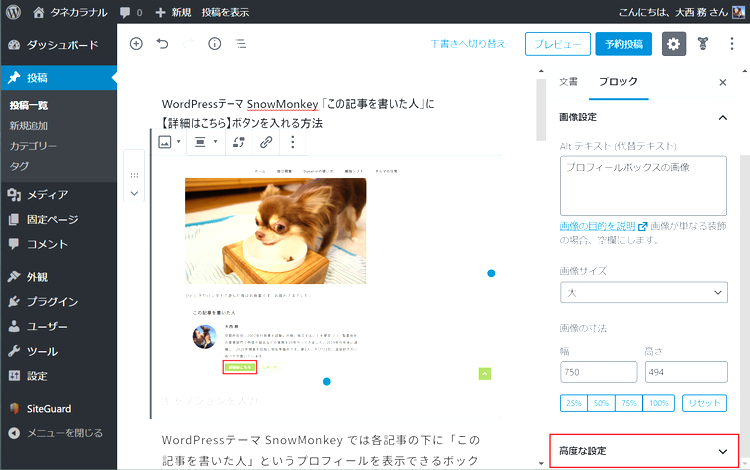
投稿画面で枠線を付けたい画像を選択し右側のメニューをスクロールすると1番下に「高度な設定」が出てくるのでクリックします。

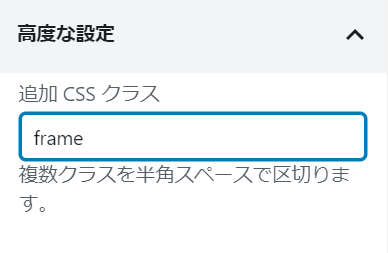
「追加CSSクラス」にコードを入力するときに決めたクラス名(「frame」など)を入力します。
これで画像に枠線が付きます。

まとめ
Photoshopなどのソフトで事前に枠線をつけることも可能です。しかしWordPressに貼り付けた後に「この画像にも枠線があった方がいいなぁ」と思ったような場合にまた画像の編集からとなるとめんどくさいと思うことがあります。
追加CSSにコードを入れておけば、画像に枠線を付けたいときにちゃちゃっと設定できるので便利です。