WordPressでブログを書いていると、画像を横に並べたり、画像の横に文字を入れたくなることがあります。
WordPressのブロックエディタで画像や文字を横に並べる方法をお伝えします。
「カラム」ブロックを追加する
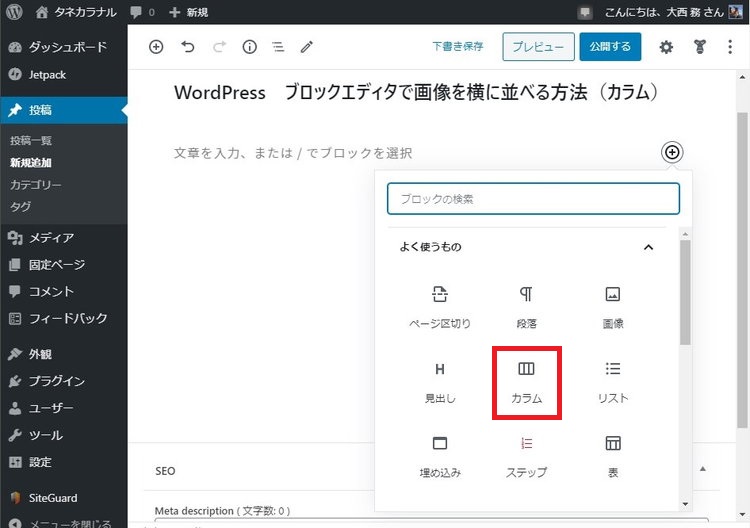
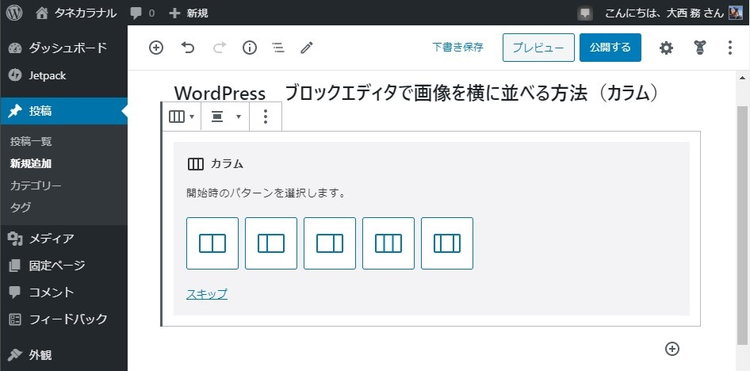
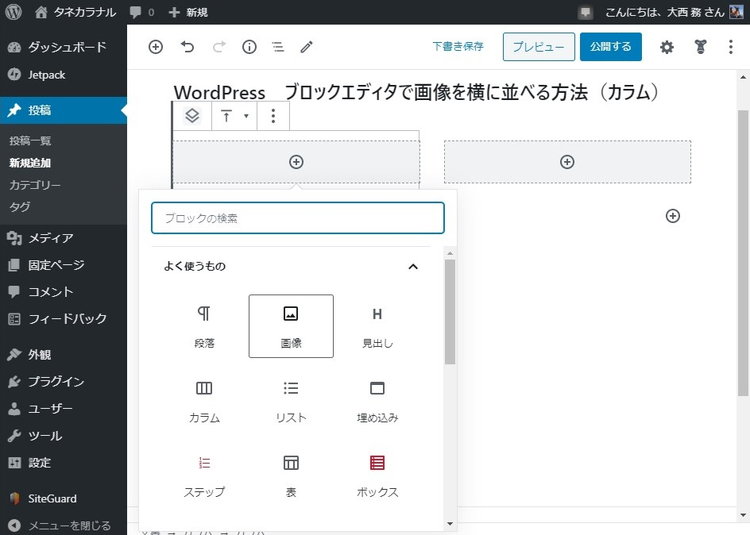
↓WordPressの投稿画面で「ブロックの追加」ボタンをクリックしてブロックを追加します。追加するブロックは「カラム」です。

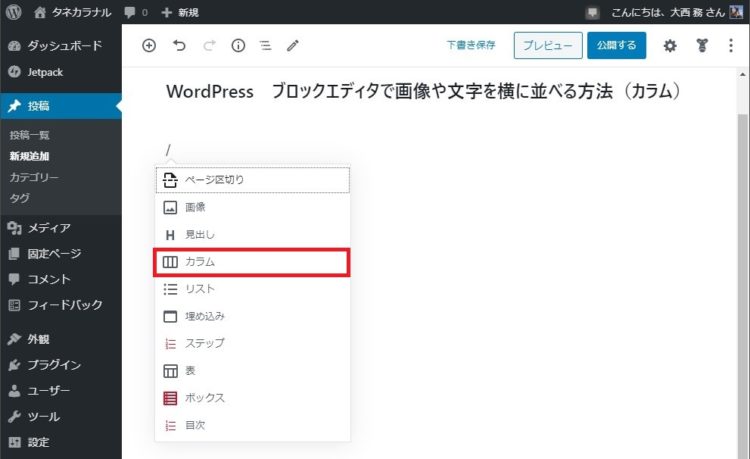
↓「 / 」を入力してブロックを追加することもできます。

↓カラムのパターンを以下から選択します。
- 2カラム:等分
- 2カラム:1/3、2/3に分割
- 2カラム:2/3、1/3に分割
- 3カラム:均等割
- 3カラム:中央を広く

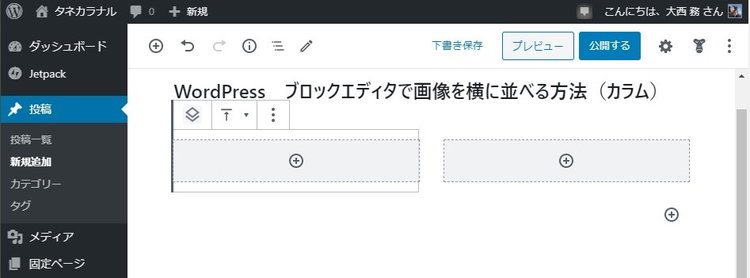
↓1段のブロックが複数のカラムに分かれました。

カラムの数は2~6カラムで変更できます。
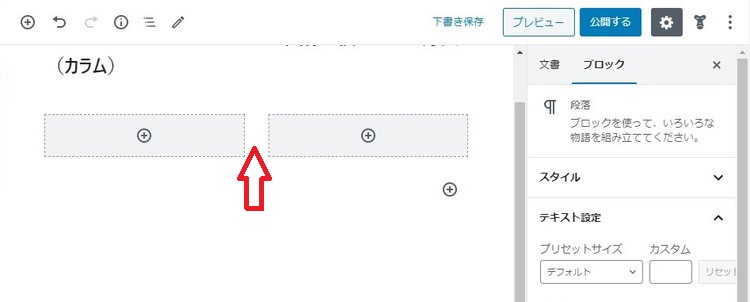
↓カラムの分かれ目あたりをクリックしてカラムのブロック全体を選択します。

↓右サイドバーにカラムの設定画面が表示されるのでカラムの数を設定します。

カラムの数を6つにした状態です。

各カラムにブロックを追加して編集する
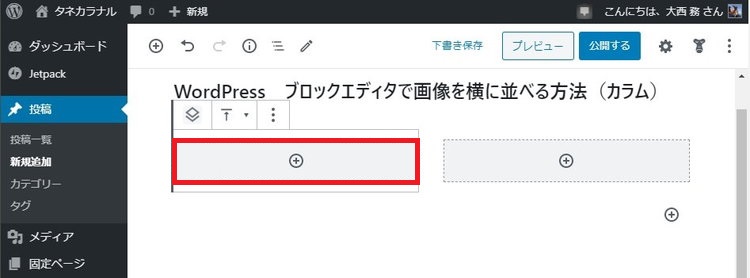
↓各カラムの「ブロックの追加」ボタンをクリックします。

↓各カラムごとにブロックを追加して編集していきます。

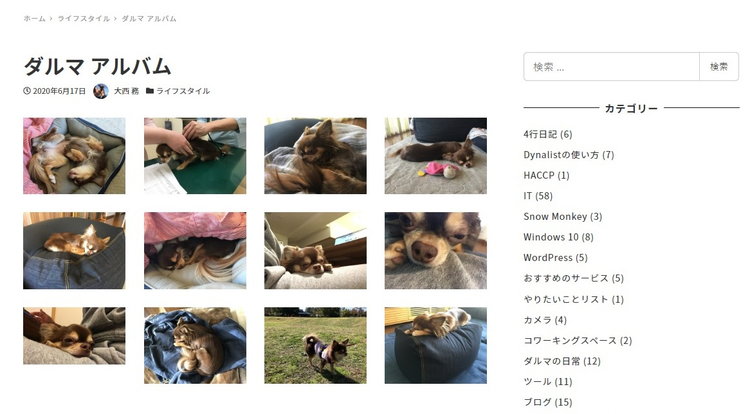
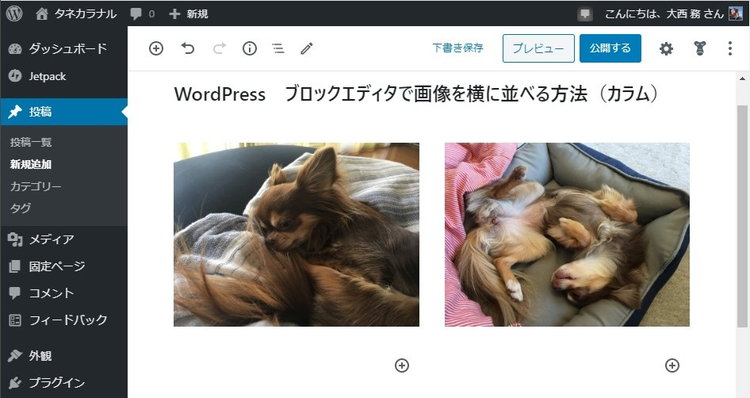
↓各カラムに画像ブロックを追加した様子です。

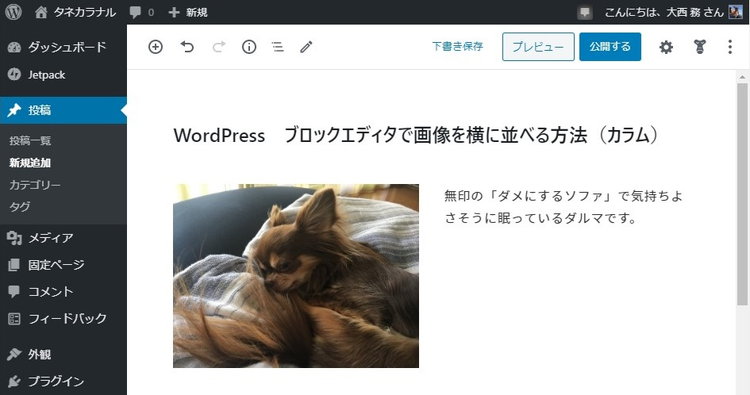
↓画像ブロックと段落ブロック(文字)を並べることもできます。

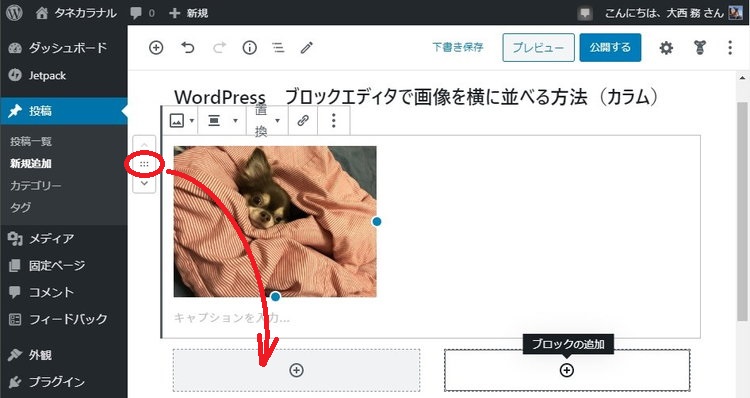
↓1度1カラムで配置したブロックをドラッグ & ドロップで複数カラムにすることもできます。