事務所のホームページを作成するためにパソコンにWordPressのローカル環境を構築します。
「Local by Flywheel」というソフトを使って行います。
Local by Flywheelをダウンロードする
まずはLocal by Flywheelをダウンロードします。
Local by Flywheelのサイトにいき、「FREE DOWNLOAD!」ボタンをクリックします。

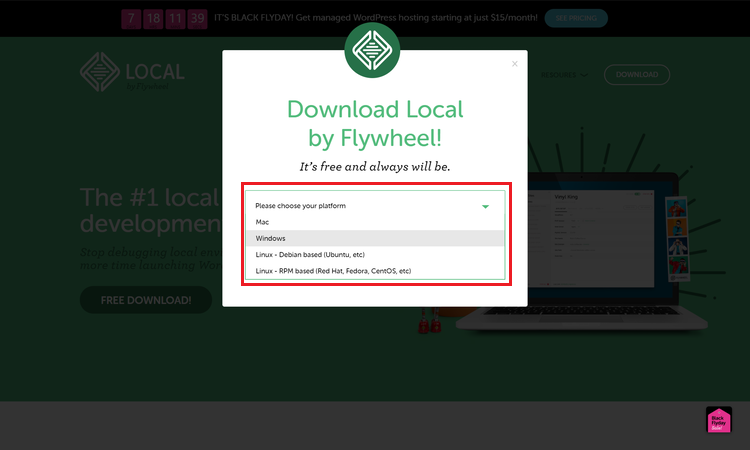
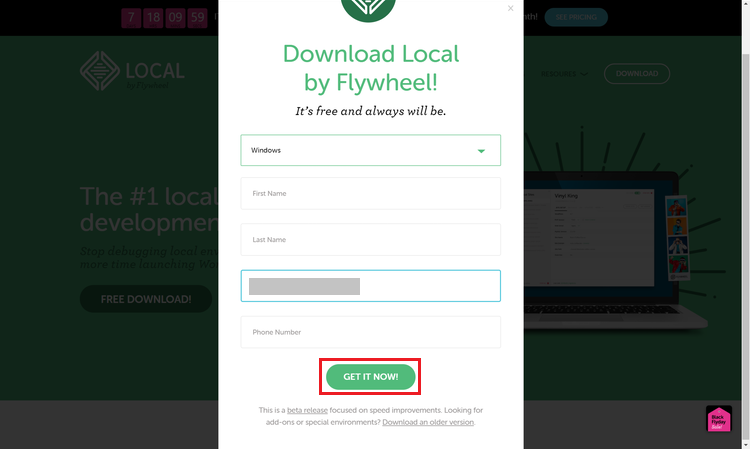
OSの種類を選択します。
今回はWindowsを選択した場合で説明していきます。

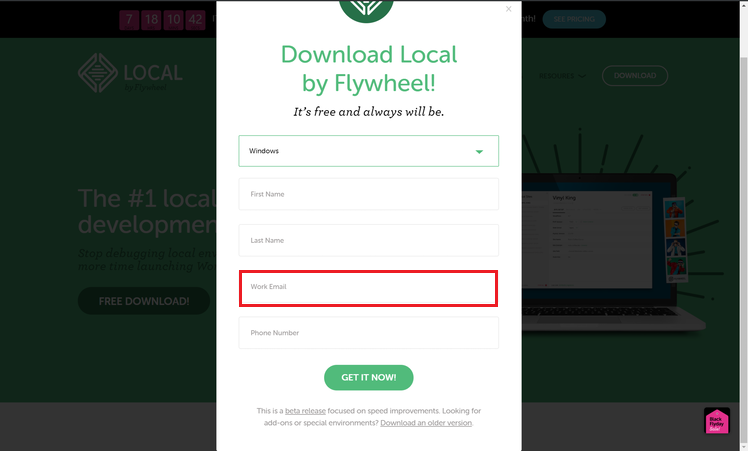
この画面ではメールアドレスのみ入力します。

「GET IT NOW!」ボタンをクリックします。

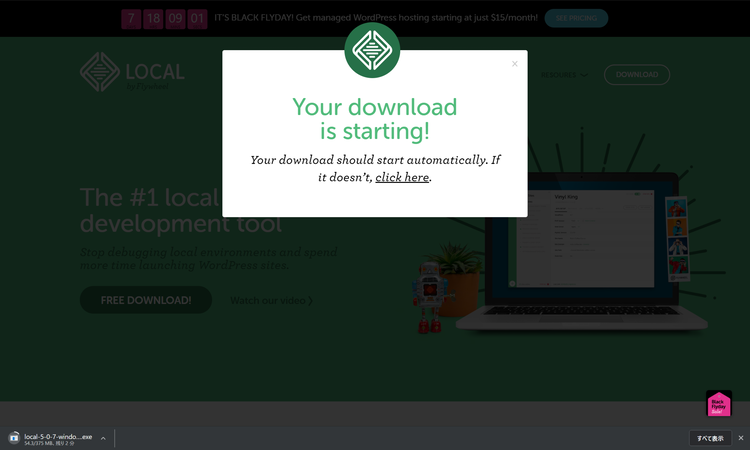
ダウンロードがスタートします。

Local by Flywheel をインストールする
ダウンロードできたら、Local by Flywheelのアイコンをダブルクリックします。

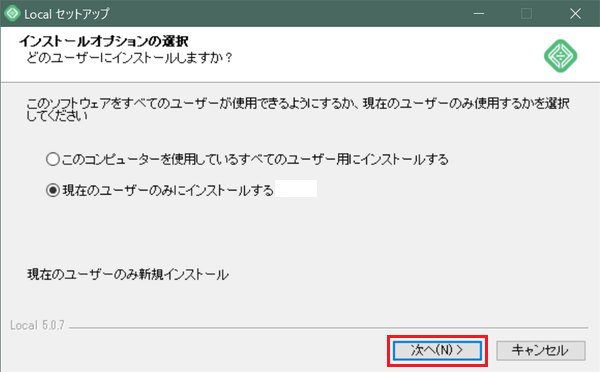
インストールするユーザーを選択して「次へ」をクリックします。

このまま「インストール」をクリックします。

インストールが始まります。

インストールが完了しました。「完了」をクリックします。

エラーリポートを開発者に送信してもいいかを聞かれるので、問題なければ「Turn on Error Reporting」をクリックします。

右上の「×」をクリックします。

パソコンにWordPressをインストールする
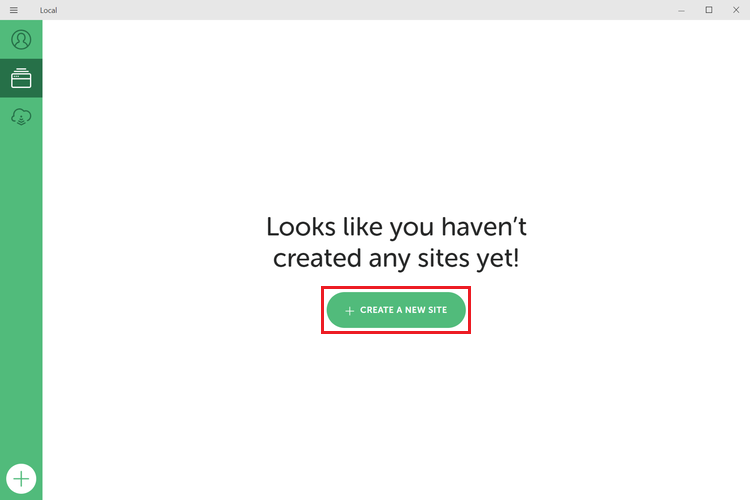
「CREATE A NEW SITE 」ボタンをクリックします。

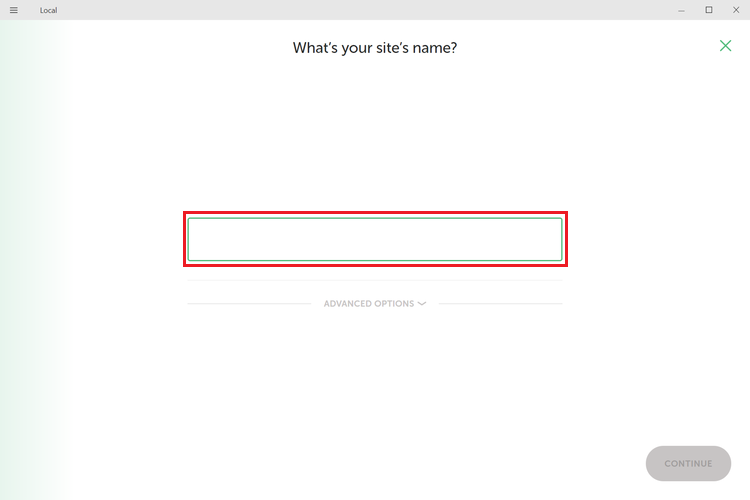
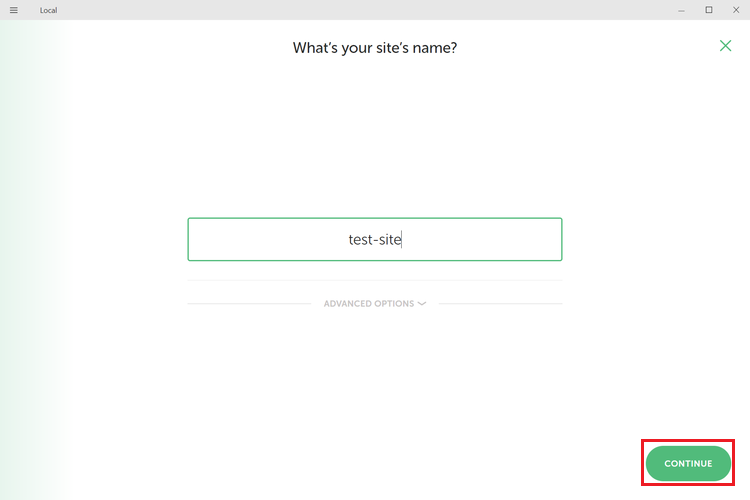
サイト名を入力します。

サイト名を入力したら右下の「CONTINUE」ボタンをクリックします。

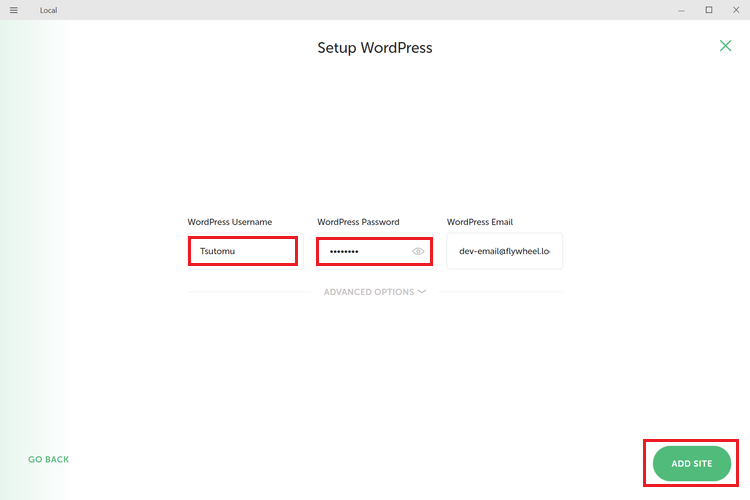
WordPressにログインするためのアカウントを作成します。
「WordPress Username」「WordPress Password」を設定して「ADD SITE」ボタンをクリックします。

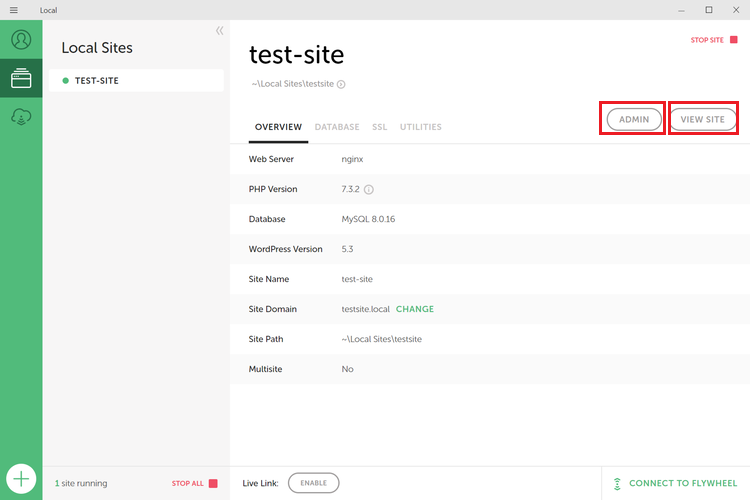
これでWordPressのローカル環境が構築されました。
右上の「VIEW SITE」ボタンをクリックするとブラウザが起動し、サイトのトップページが開きます。
「ADMIN」ボタンをクリックするとログインページが開きます。

これがサイトのトップページ。

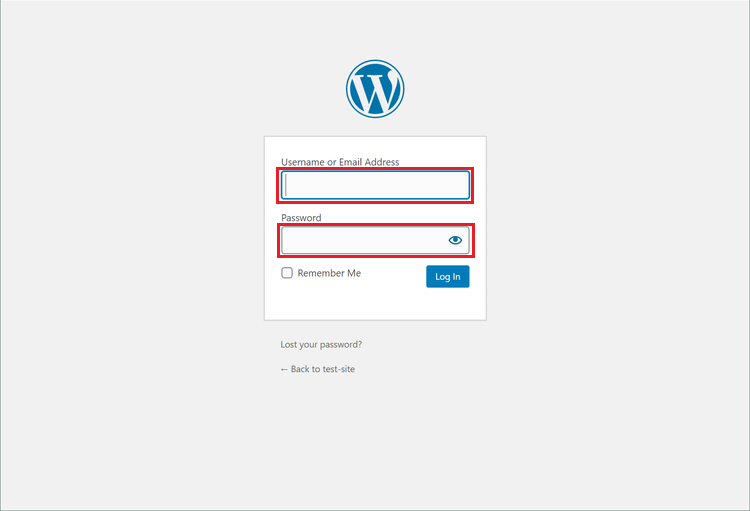
見慣れたWordPressのログインページです。当然ですがオフラインでも開きます。
先ほど設定したユーザー名とパスワードを入力してログインします。

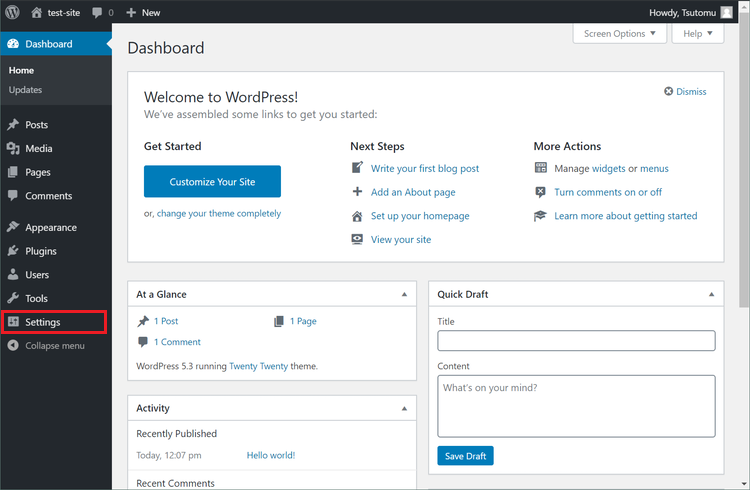
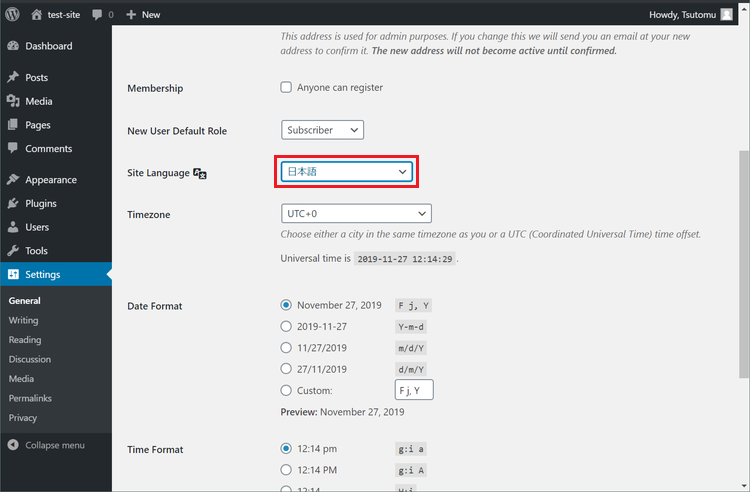
表記が英語になっているので日本語表記に変更します。
「Setting」をクリックします。

「Set Language」を「日本語」に変更します。

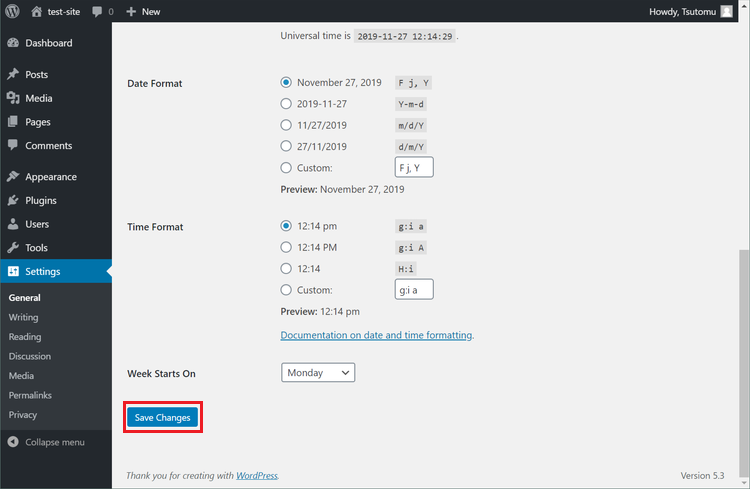
スクロールして「Save Changes」をクリックします。

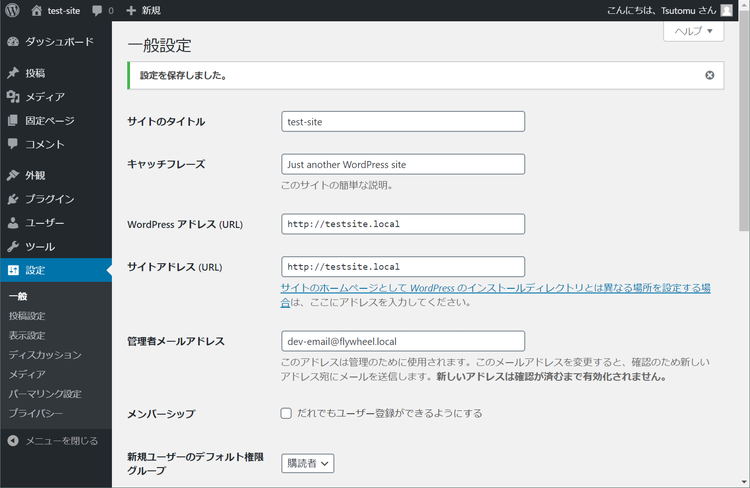
これでいつも見慣れたダッシュボードになりました。

これでローカル環境でホームページ作成がでるようになりました。