ライフログやメモ、タスク管理など文字を入力することはほとんどDynalistを使ってやっています。
ブログの下書きにもDynalistは大活躍しています。
ブログの下書き
箇条書きで頭から吐き出す
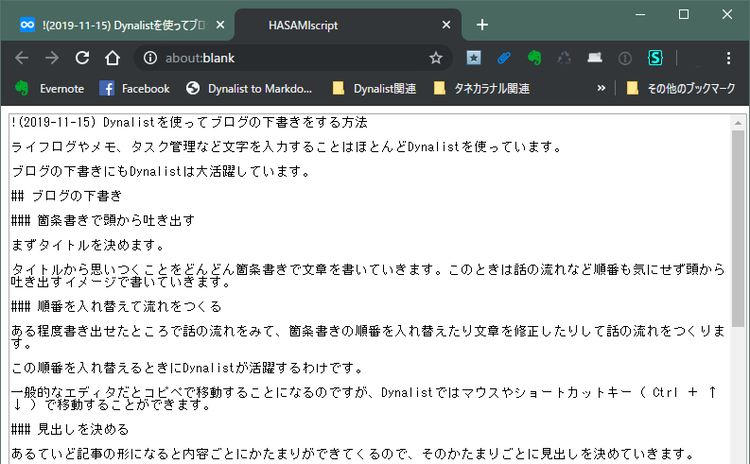
まずタイトルを決めます。
タイトルから思いつくことをどんどん箇条書きで文章を書いていきます。このときは話の流れなど順番も気にせず頭から吐き出すイメージで書いていきます。
順番を入れ替えて流れをつくる
ある程度書き出せたところで箇条書きの順番を入れ替えたり文章を修正したりして話の流れをつくります。
この順番を入れ替えるときにDynalistが活躍するわけです。
一般的なエディタだとコピペで移動することになるのですが、Dynalistではマウスやショートカットキー( Ctrl + ↑ ↓ )で移動することができます。
見出しを決める
あるていど記事の形になると内容ごとにかたまりができてくるので、そのかたまりごとに見出しを決めていきます。
Dynalistには見出しを装飾する機能があります。
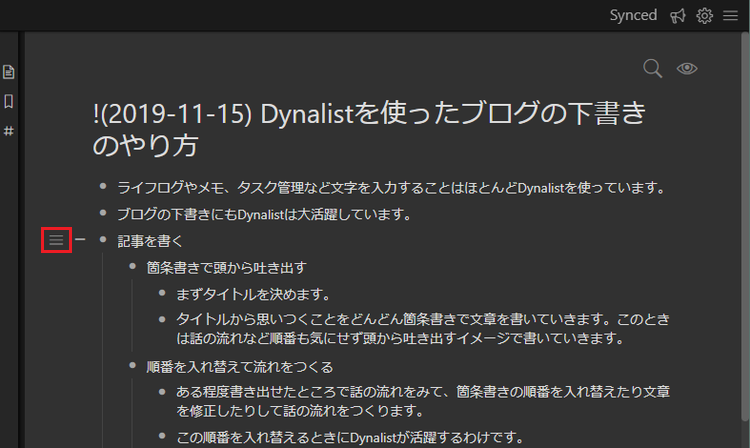
装飾したい文字列の上にマウスをもってくると表示される三本線をクリックします。

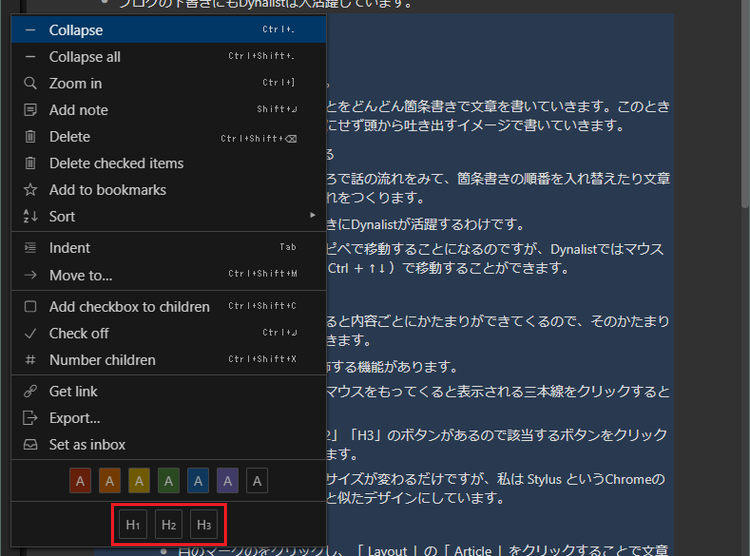
メニューが出てくるのでいちばん下にある「H1」「H2」「H3」の該当するボタンをクリックします。

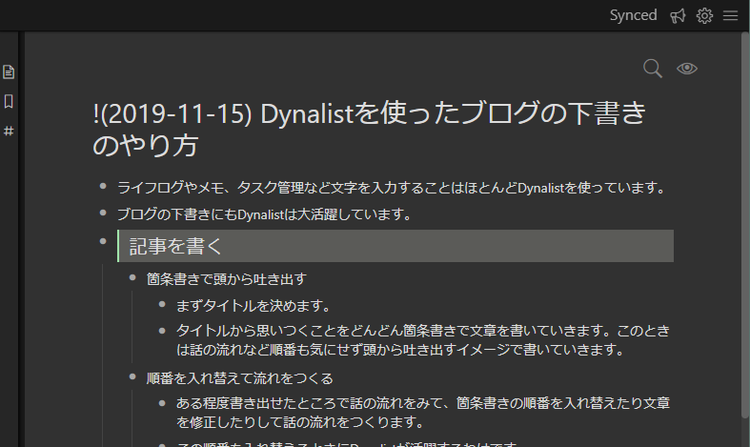
見出しが装飾されました。デフォルトではフォントサイズが変わるだけですが、私は Stylus というChromeの拡張機能を使ってブログと似たデザインにしています。

細部を修正
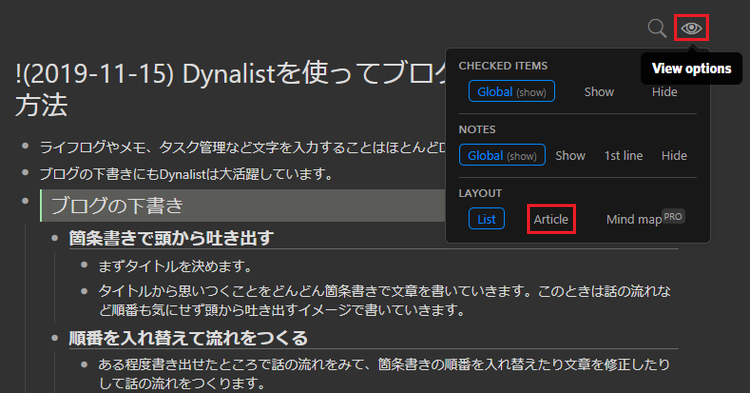
右上の目のマークのをクリックし、「 Layout 」の「 Article 」をクリックすることで文章の前にある「・」を消すことができます。

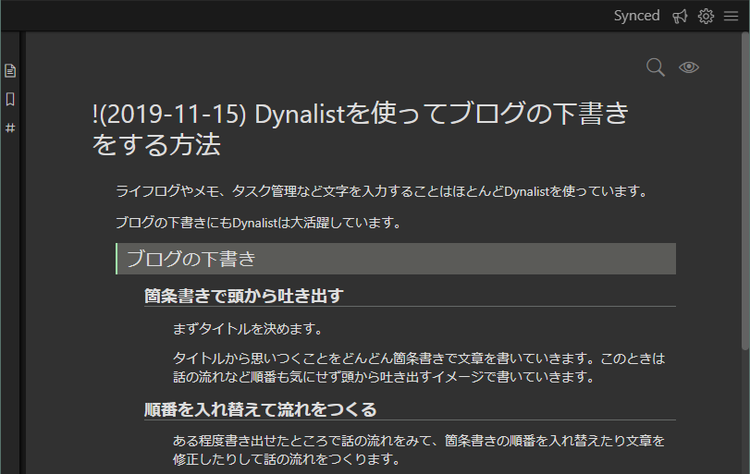
これで視覚的にブログに近い状態のものになります。実際にアップした状態をイメージしながら細かいところを修正します。

WordPressにマークダウン形式でコピー&ペーストする
マークダウン形式に変換するブックマークレット
下書きが終わったらWordPressにコピペします。
Dynalistで書いたものはそのままWordPressにコピペすることはできません。
プレーンテキストとしてエクスポートする機能があるのでそれでコピペすることができますが、このやり方では見出しを反映することができません。
そこで使うのがマークダウンに変換できるブックマークレットです。
Dynalist × Markdown × Gutenbergで、記事執筆の手戻りを限りなくゼロにするで紹介されていて、便利なので使わせてもらっています。
WordPressのブロックエディタはマークダウン記法に対応しており、このツールを使うことでコピペで見出しまで反映することができます。
またリストや太字などの装飾もマークダウン記法で書いていれば反映できます。
ブックマークレットの使い方
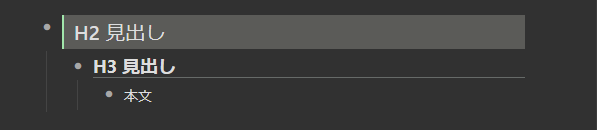
このブックマークレットで見出しを反映させるには下の画像のような階層構造にします。

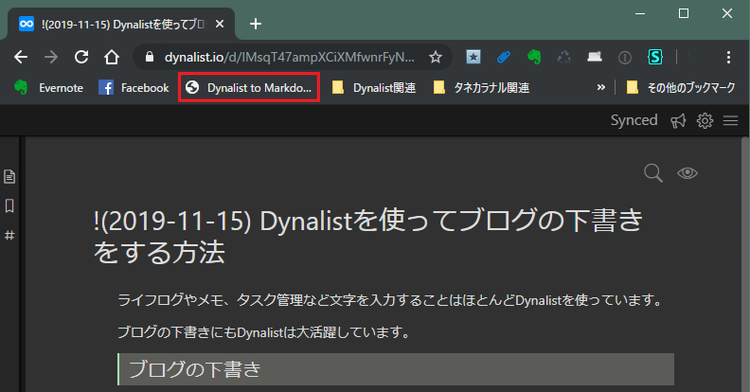
ブックマークバーに登録してあるブックマークレットをクリックします。

表示された画面がマークダウン形式に変換された記事です。

これをコピーしてWordPressのブロックエディタにペーストすると見出しが反映され記事のできあがりです。あとは画像を貼り付けたりするだけの状態になっています。
これまでOpen Live Writer などいろんなツールを試してきましたが、今はこの書き方で落ち着いています。