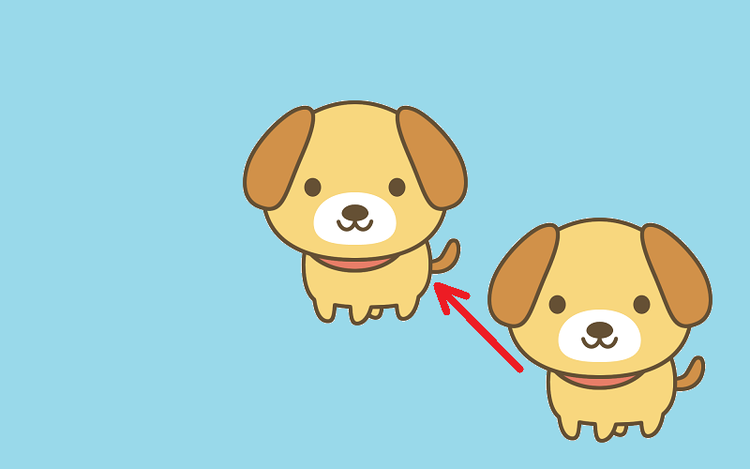
「いいイラストを見つけたんだけど位置が違うなぁ」ということはないでしょうか。
背景が単色ならペイントを使って簡単に移動することができます。
ペイントを使って簡単に イラストの一部を切りぬいて移動する方法をご紹介します。
ペイントでイラストの一部を切りぬき移動する方法
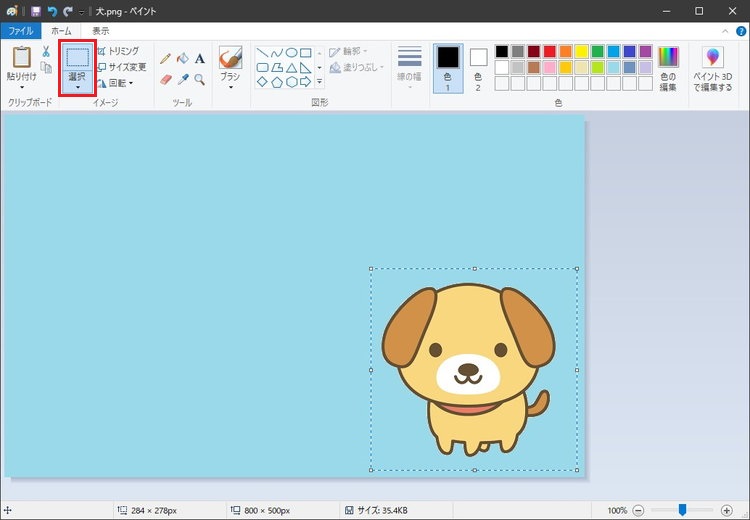
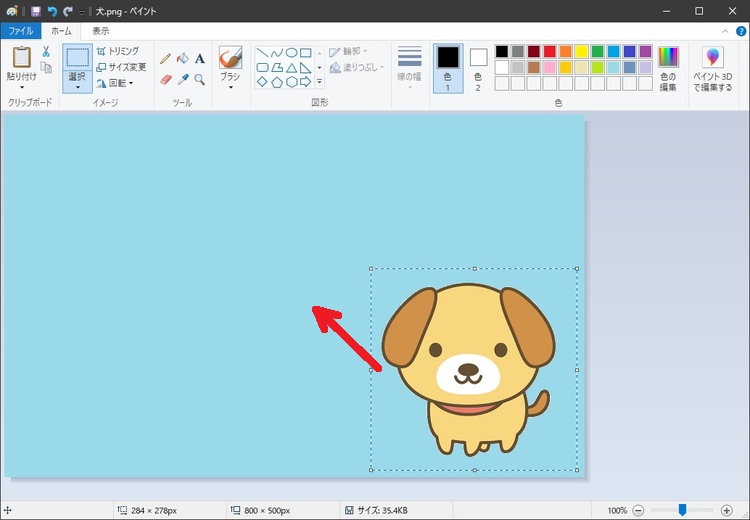
右下にある犬のイラストを中央に移動してみます。
「選択」をクリックして移動したい分部をドラッグで選択します。

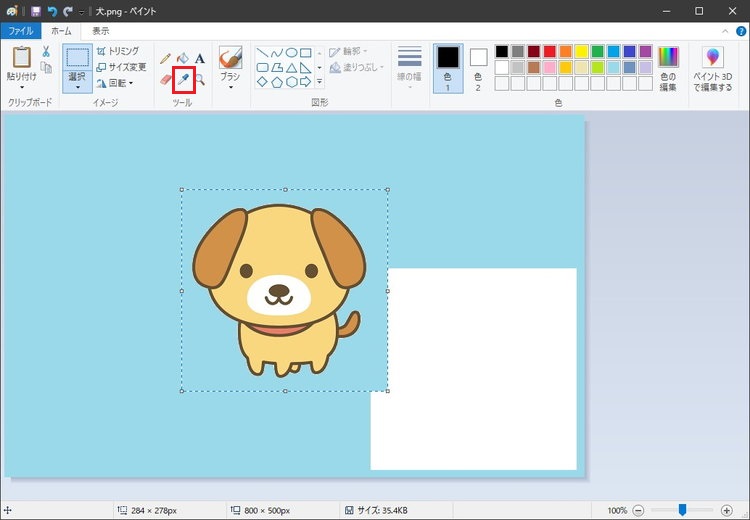
選択した部分をマウスでドラッグして移動します。矢印キーでも移動することができます。

移動元の部分の背景がなくなるので周りと同じ色で塗りつぶします。
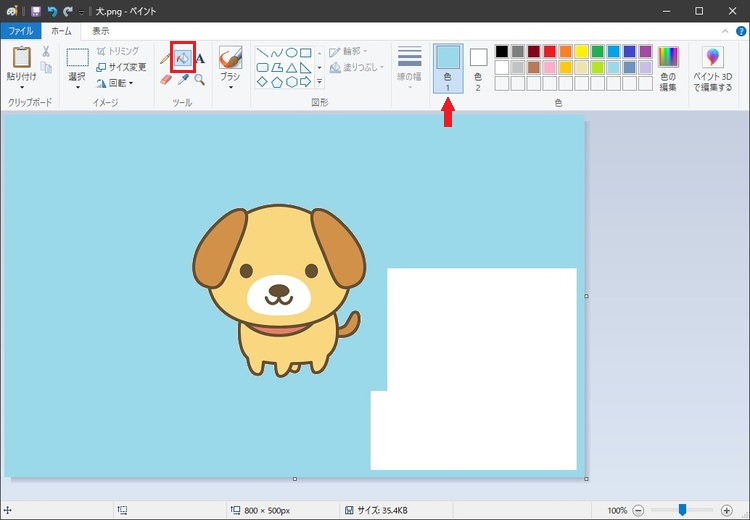
ツールの「色の選択」を選択して背景部分をクリックします。

「色1」が背景色と同じ色になったことを確認して、ツールの「塗りつぶし」をクリック。
白く色が抜けた部分にカーソルを持っていきクリックします。

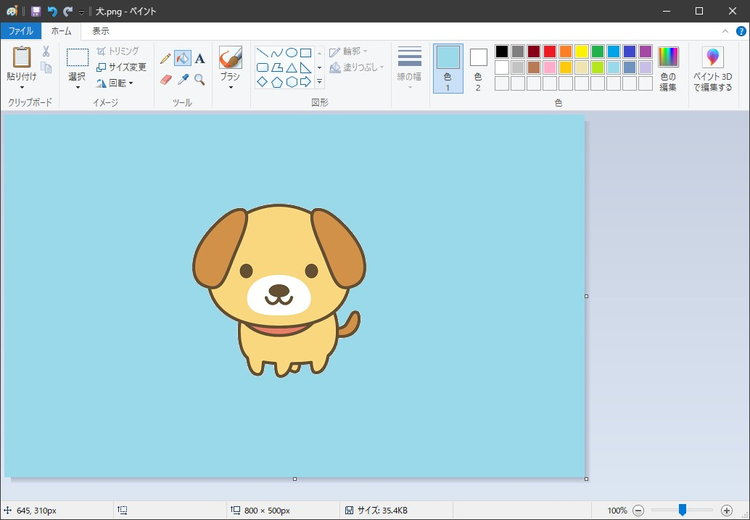
これで完成です。

このテクニックを使ってブログに載せる画像を作った事例
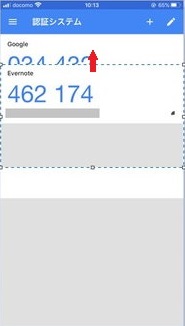
元の画像

「Google」の部分を消します。

「Evernote」の部分のみになりました。

いろいろな状況で使えるテクニックですので、ぜひ試してみてください。