Dynalistをいろいろな用途で使っていると、画面を移動したくなることがしばしばあります。
例えばDynalistを使ってブログの下書きをしているときに、ふとライフログを見たくなるというようなことです。
通常ですと階層をたどってライフログが書いてある画面を開かないといけないのですが、リンクが貼ってあればクリックひとつで移動できます。
Dynalistには画面を移動するためのリンクを貼る機能があるのでご紹介します。
なお、Dynalistでは「・」ではじまる文字列や、その下に階層がある場合はひとまとまりの階層構造のことを「アイテム」といいます。
表示中の画面「に」リンクを貼る
「今見ているこの画面に他のアイテムのリンクを貼りたい」ときに使う方法です。
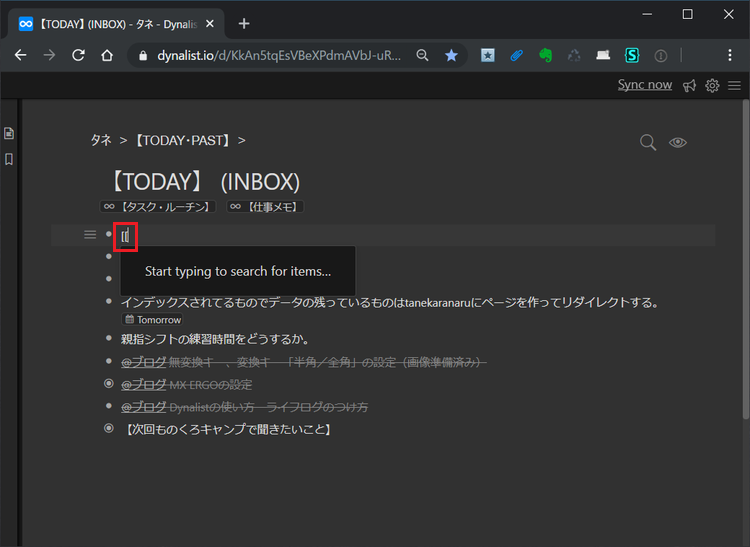
リンクを入れたい行に半角で「 [[ 」を入力します。

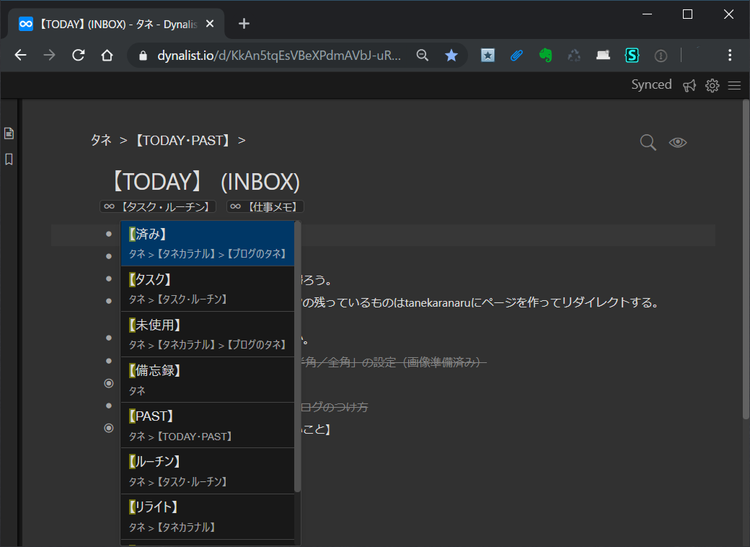
続けてリンクを貼りたいアイテム名を入力し始めると候補が表示されるので選択します。
アイテム名に決まった記号(【】)などをつけていると「【 」と入力しただけで候補が出てくるので便利です。この方法は検索やアイテムを移動するときにも使えるのでおすすめです。

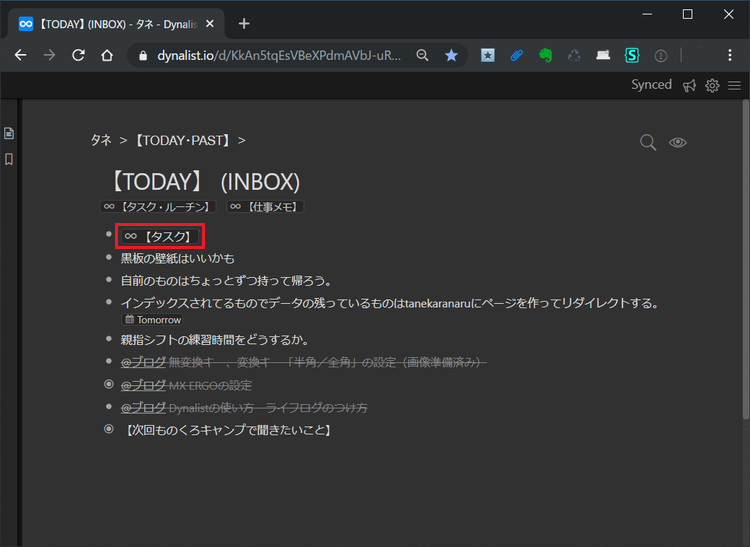
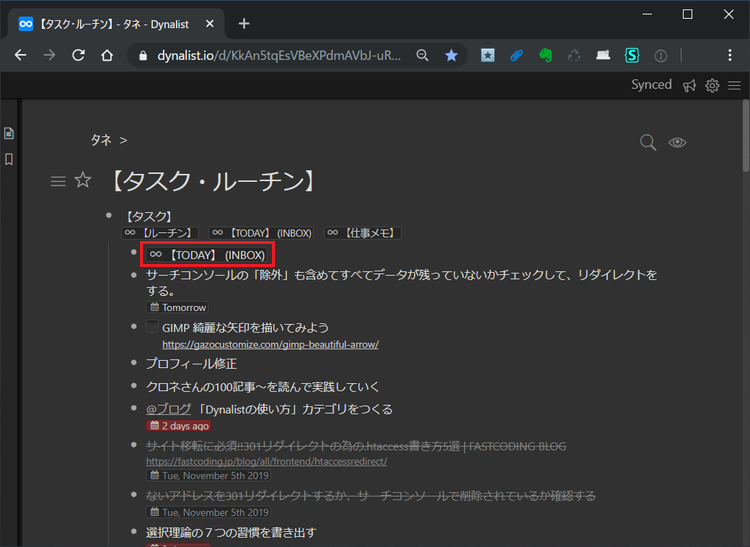
候補のなかからリンクしたいアイテム名を選択するとリンクが貼れました。

表示中の画面「の」リンクを貼る
「今見ているこの画面のリンクを他のアイテムに貼りたい」ときに使う方法です。
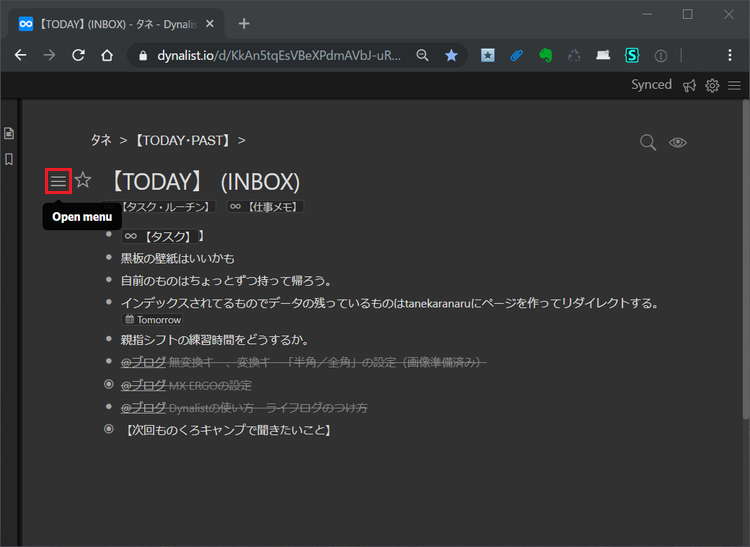
アイテムの上にマウスカーソルをもってくると、アイテムの左側に三本線と星マークが表示されます。

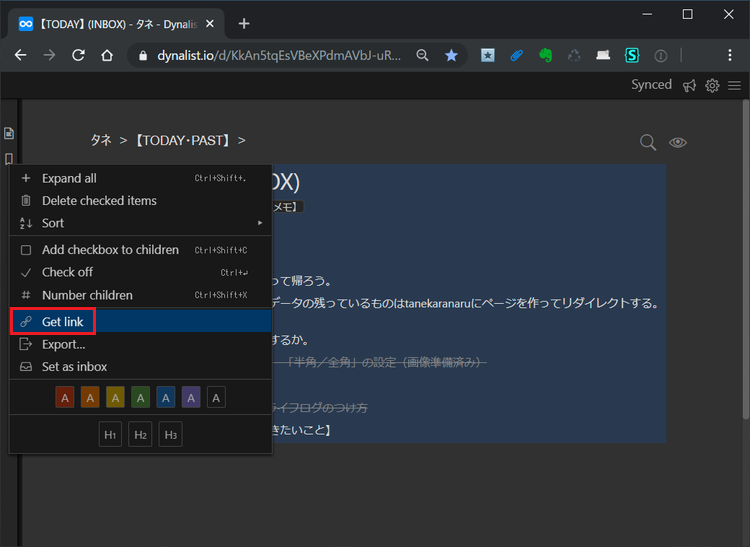
三本線のほうをクリックするとメニューが表示されます。

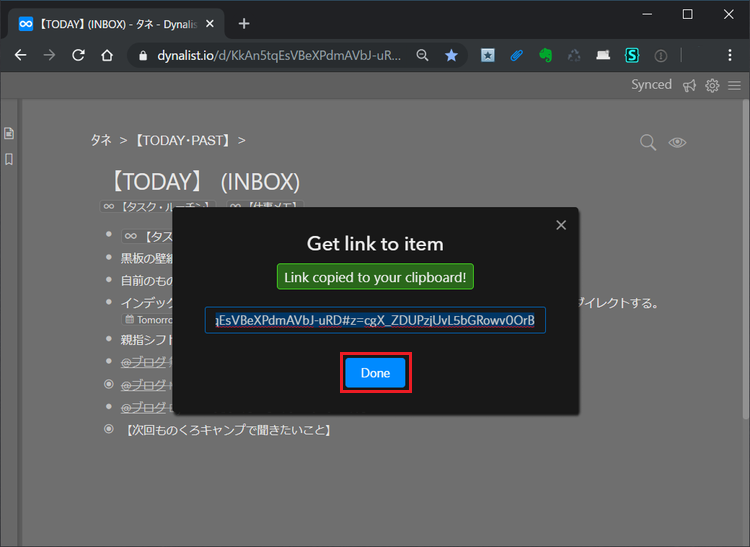
メニューの「Get link」をクリックすると下のような画面が表示されます。
「Done」ボタンをクリックすると表示中のアイテムのURLがクリップボードにコピーされます。

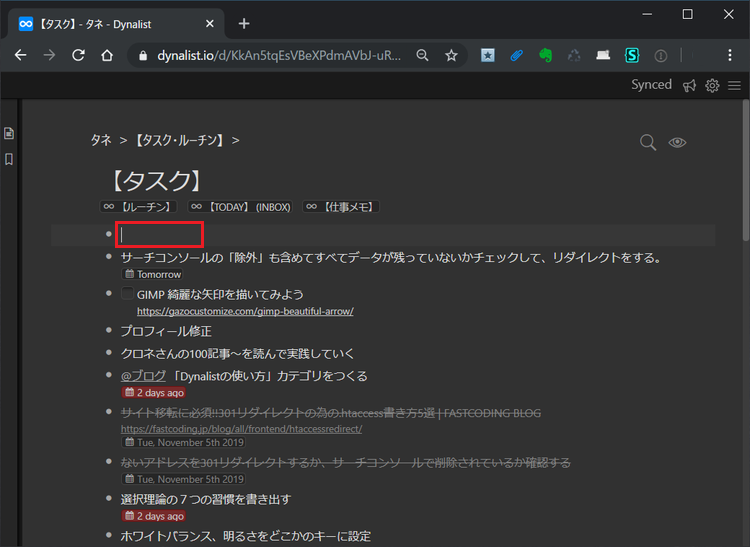
リンクを貼りたいアイテムへ移動しペーストします。

これでリンクが貼れました。

Bookmark paneにブックマークを作成する
この方法は無料プランでは5つしかブックマークが作れませんが、うまく使えば便利な機能です。
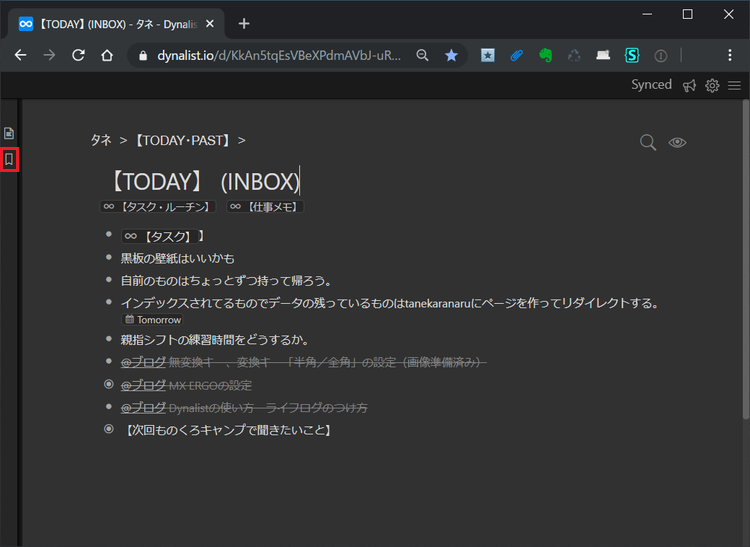
画面の左側にある赤枠で囲んだマークをクリックします。

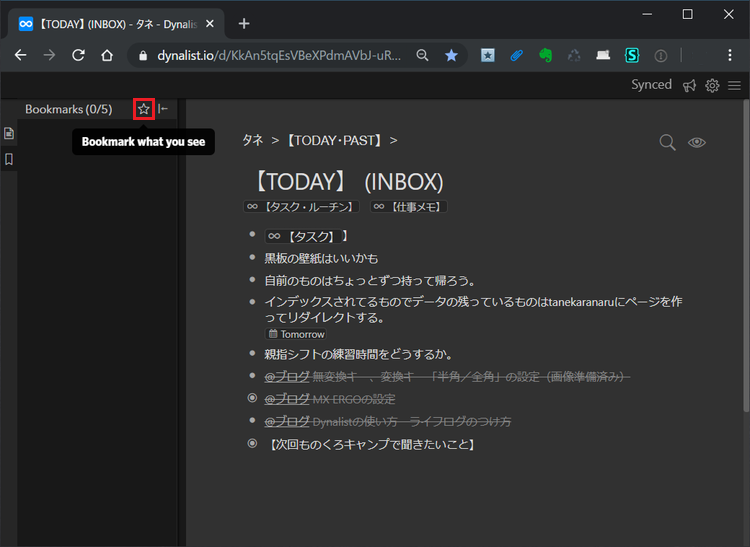
Bookmark paneが表示されるので、星マークをクリックします。

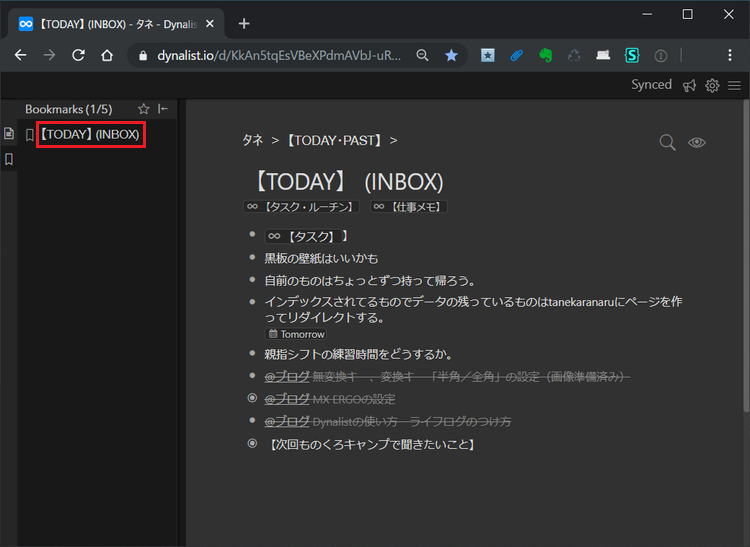
今表示している画面のブックマークが Bookmark pane に作成されました。

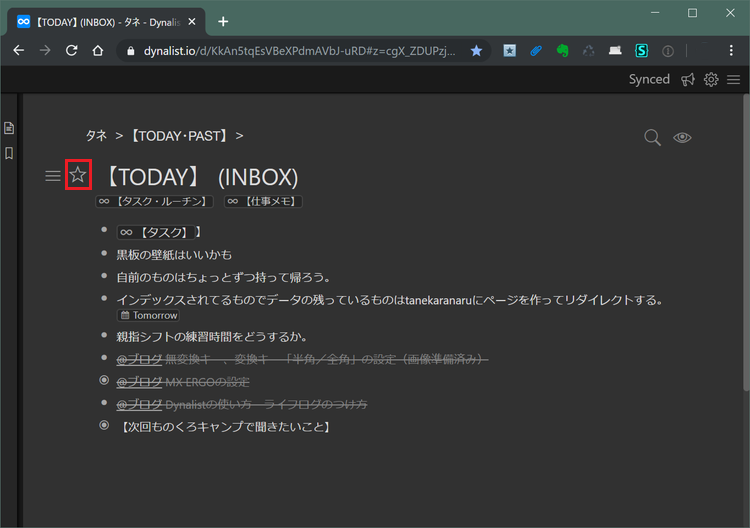
アイテムの上にマウスカーソルをもってくると表示される星マークをクリックすることでも同じ結果になります。

ブックマークバーにブックマークを作成する(Chromeを利用)
この方法はDynalistの機能ではなくブラウザ(Chrome)のブックマークの機能を利用したものです。
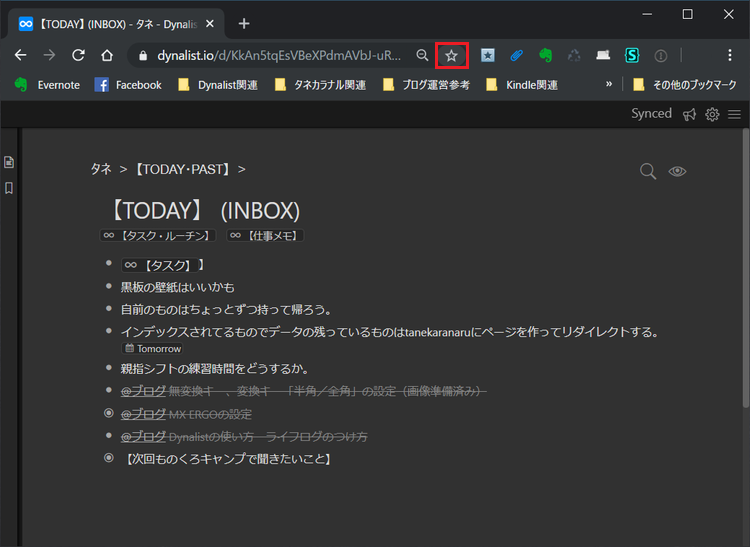
赤枠で囲んだ星マークをクリックします。

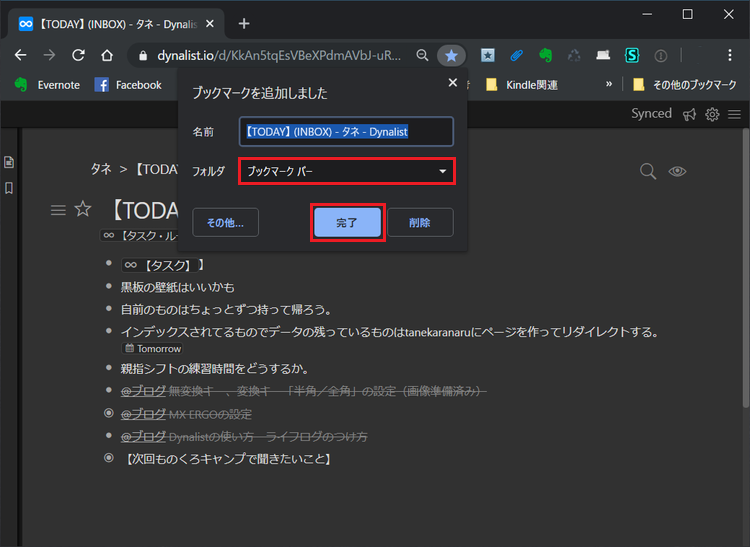
画面に近く使いやすい ブックマークバー に作成します。
フォルダは「ブックマークバー」を選択し完了ボタンをクリックします。

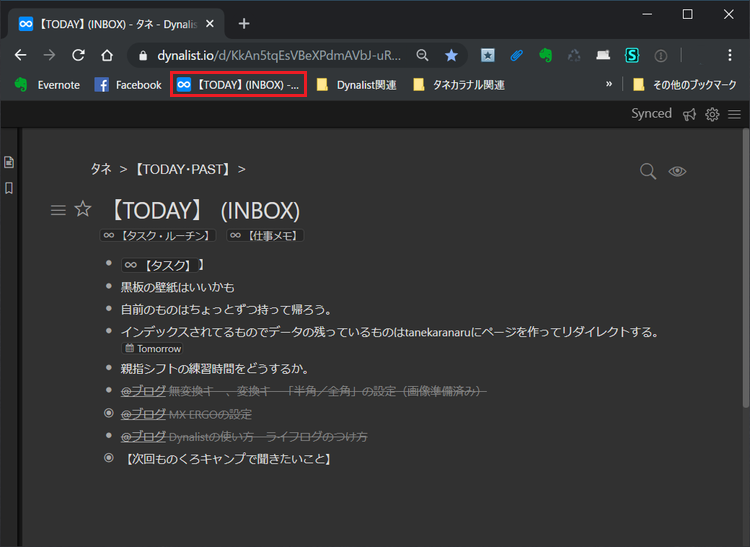
これでブックマークが作成されました。

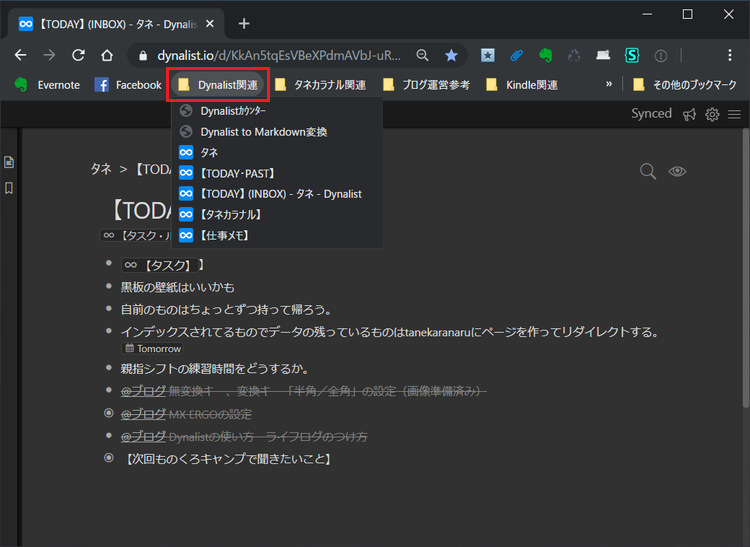
ブックマークを複数作成する場合はフォルダにまとめることもできます。

まとめ
Dynalistをいろいろな用途で使っていると1つのアイテムで作業が完結することはほとんどありません。
複数のアイテムを行きつ戻りつして、情報を整理したり文章を書いたりします。
効果的なリンクを貼ることでアイテム間の移動が簡単にでき、作業を効率化することができます。



