パソコンの画面上の色で「この色を使いたいな」と思うことがあります。
Macには「Digital Color Meter」という色のコードを調べるための便利なアプリがもともとついていました。
画面上の色を調べたい
ブログの下書きにDynalistというアウトライナーを使っています。
Dynalistはブラウザで動くツールなのでCSSでスタイルをカスタマイズすることができるのです。
CotEditorというテキストエディタのダークテーマの色がいい色だったので、この色にしてみたいと思いました。
Windowsではペイントというソフトを使うと色のコードを調べることができるのでが、Macでのやり方はわかりません。
調べてみると、Macでは「Digital Color Meter」で色のコードを調べられることがわかりました。
Digital Color Meterの使い方
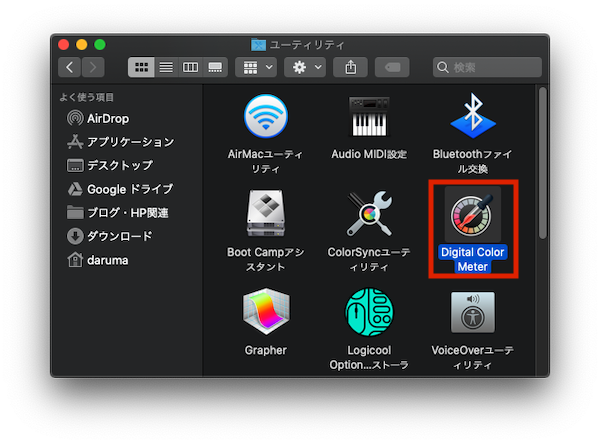
Digital Color Meter は「アプリケーション」→「ユーティリティ」の中にあります。

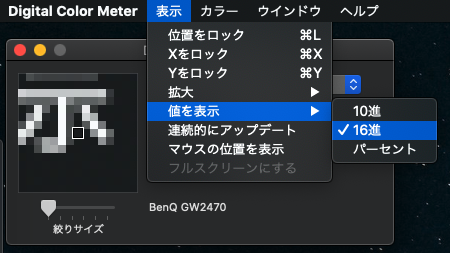
CSSで色を使う場合は16進数(例えば黒なら#000000です)のコードが必要なので設定を変更してから使用します。
メニューバーの「表示」→「値を表示」で「16進」に設定します。

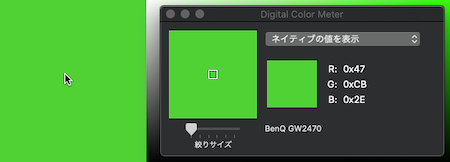
マウスカーソルのある場所の色のコードが取得され、[shift + command + C]を押せばコードがコピーされます。

CSSファイルにペーストすればちゃんと貼り付けられます。
Windowsよりもずっと簡単に色のコードを調べることができました。



