ブログを書くのにOpen Live Writerを使い始めました。
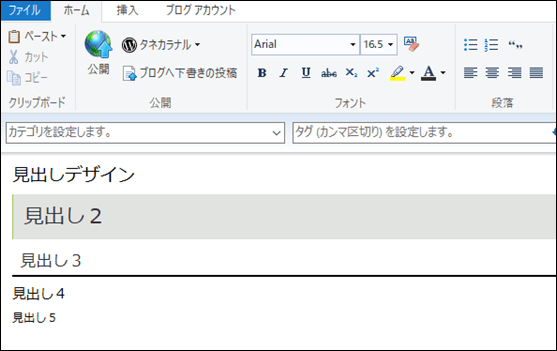
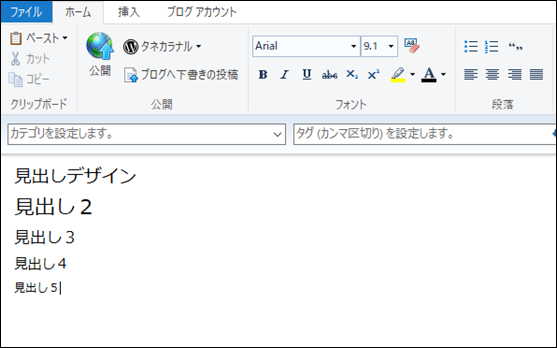
Open Live Writerの見出しのデザインを変更したい
Open Live WriterにはWordPressテーマを取り込む機能があるのですが、どうもうまくいきません。
下書きをするの に、h2、h3の見出しがブログと同じようなデザインになっていれば、どんな感じになるかイメージできるのだけど。
CSSコードを追記するだけの簡単な方法を見つけたのでお伝えします。
CSSコードを追記する
CSSファイルの場所
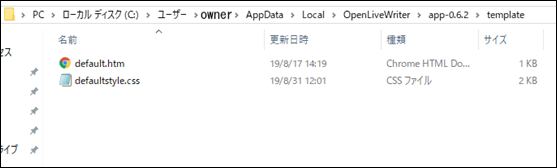
CSSファイルはここにあります。
C:\ Users \ owner \ AppData \ Local \ OpenLiveWriter \ aap-0.6.2 \ template
にある「defaultstyle.css」をメモ帳などで開きます。

CSSコードを追記する
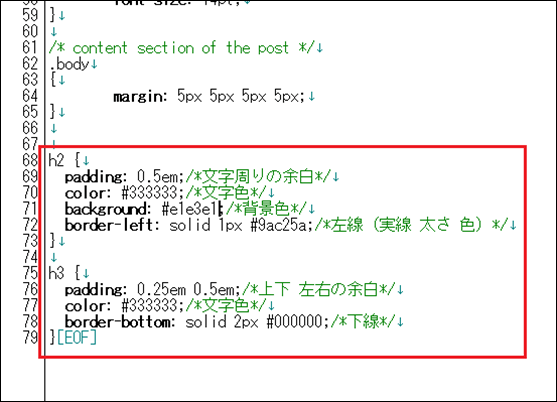
CSSコードを一番下に追記して保存します。

見出しのデザインはサルワカさんのサイトが参考になります。使っているテーマとよく似たものを探します。
こちらのサイトでは記載がh1になっていますので、h2、h3等に変更します。色なども変更するとより似せることができます。
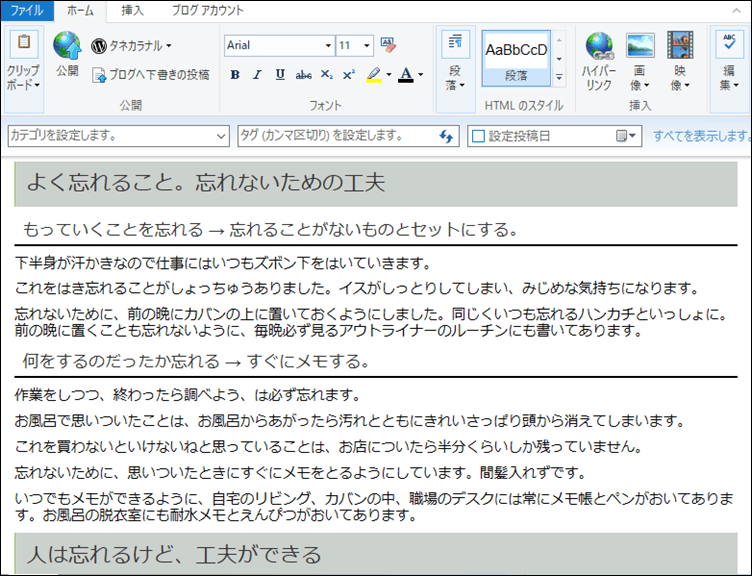
こんな感じになります。
変更前

変更後